

If wrong_email.text = 'Couldn’t find your Google Account': '&flowName=GlifWebSignIn&flowEntry = ServiceLogin') No_input = driver.find_elements_by_xpath("//*")ĭriver = webdriver.Chrome(ChromeDriverManager().install()) # this message was throw when the next button was clicked prior to entering a username Furthermore, you can find the Troubleshooting Login Issues section which can answer your unresolved problems and equip you with a lot of relevant information. Wrong_password = driver.find_elements_by_xpath("//*")Ĭhrome_options.add_experimental_option("detach", True) LoginAsk is here to help you access Wpf Passwordbox Multiline quickly and handle each specific case you encounter. Wrong_email = driver.find_elements_by_xpath("//*")

If signin_failure.text = 'Couldn’t sign you in':
#Wpf passwordbox text condition password
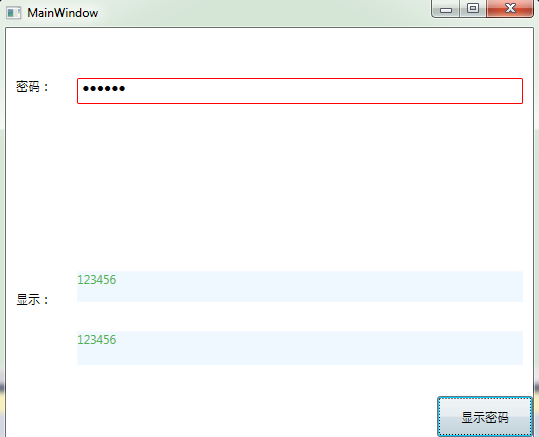
we have password box control separately but i need it in same text box control itself.But i need to use text property.Means TextBox.TextProperty. Signin_failure = driver.find_elements_by_xpath("//*") Hi Friends i want to use text box as password box control in WPF. X, y = pag.locateCenterOnScreen(r'C:\Users\New User\AppData\Local\Programs\Python\Python39\60 Second Traffic\click_link_blue.PNG', confidence=0.7) X, y = pag.locateCenterOnScreen(r'C:\Users\New User\AppData\Local\Programs\Python\Python39\60 Second Traffic\earncredits.PNG', confidence=0.7) X, y = pag.locateCenterOnScreen(r'C:\Users\New User\AppData\Local\Programs\Python\Python39\60 Second Traffic\promotions_tab.PNG', confidence=0.7) The reason the WPF/Silverlight PasswordBox doesnt expose a DP for the Password property is security related. PassWordBox ="password"]/div/div / div/input') Never keep plain text passwords in memory. This concludes this tutorial on setting the visibility of WPF controls.From multiprocessing.dummy import freeze_supportįrom import WebDriverWaitįrom import Byįrom import Options as ChromeOptionsįrom import expected_conditions as ECĭriver.find_element_by_xpath("/html/body/div/div/div/div/div/div/div/div/div/div/div/form/span/section/div/div/div/div/div/div/div/input").send_keys(username) If we now go and restore the ShowButton to boolean true, the button becomes visible again: Given that we have set the ShowButton to boolean false in the ViewModel it is no surprise that the button now becomes invisible when we run the program: I also modify the original XAML to add the data bindings and the BooleanToVisibilit圜onverter resource needed to implement this:

The ViewModel, which as you can see here is very basic, is simply used to demonstrate how the Button control can be set to visible or invisible according to the boolean value of the ShowButton property contained in the ViewModel. If you want to use it with TextBox, simply exchange PasswordChanged with TextChanged. In Visual Studio add a new class representing the ViewModel for our main window XAML and call it MainWindowViewModel.cs:

Add a ViewModel class, as used in the Model-View ViewModel pattern. When running the program a button control is now visible:Īs in a previous posting, I will use the MVVM pattern as a means of abstracting the view’s state and behaviour. So that our main window XAML looks as follows:Īs an example control that we wish to show or hide, modify the xaml to include a button, as follows:
#Wpf passwordbox text condition how to
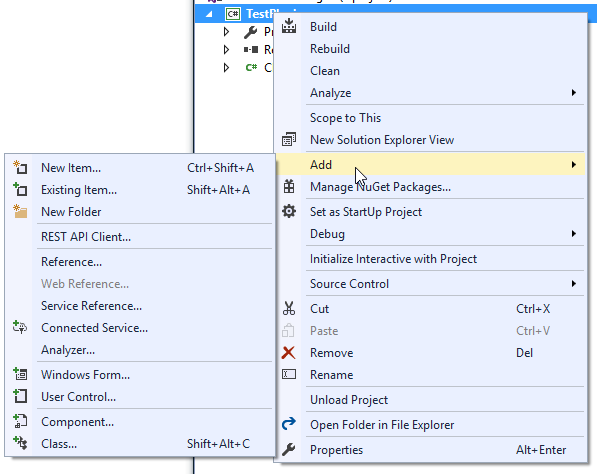
A short post on how to show or hide a control in WPF by using a BooleanToVisibilit圜onverter.Īs a minimalist example, start by creating a new WPF project from Visual Studio:


 0 kommentar(er)
0 kommentar(er)
